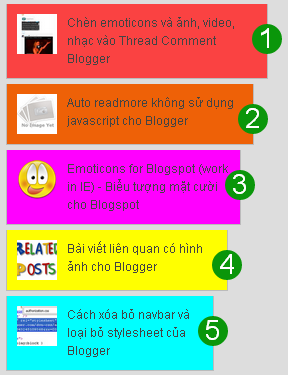
Mẫu đẹp cho bài viết được xem nhiều
Bài viết hướng dẫn bạn tạo Popular Posts có giao diện như hình dưới. Ban đầu mình định sử dụng CSS 3 tuy nhiên vì muốn hiển thị cả trên IE7 nên lại chuyển về CSS 2, trong đó thì việc đánh số là CSS 2.1 nên trên IE7 không có đánh số thứ tự.

Trong bài viết này mình sẽ áp dụng cho Popular Posts có
Bước 1: Thêm đoạn mã dưới đây vào sau thẻ
Bước 2: Thêm đoạn mã dưới đây vào trước thẻ
Bước 3: Vào Chỉnh sửa HTML (không chọn Mở rộng Mẫu Tiện ích) và tìm trong template từ khóa
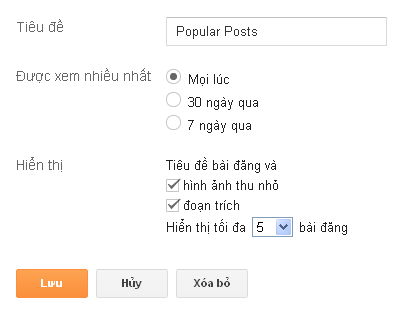
Bước 4: Quay trở lại Bố cục và chọn Chỉnh sửa widget Popular Posts. Chọn Hiển thị tối đa 5 bài đăng, các thông số còn lại lựa chọn theo ý bạn.

Trong bài viết này mình sẽ áp dụng cho Popular Posts có
id là PopularPosts1.Bước 1: Thêm đoạn mã dưới đây vào sau thẻ
<b:skin><![CDATA[ trong template của bạn./*
<Group description="PopularPosts Backgrounds" selector="#PopularPosts1">
<Variable name="PopularPosts.background.color1" description="background color1" type="color" default="#fa4242" value="#fa4242"/>
<Variable name="PopularPosts.background.color2" description="background color2" type="color" default="#ee6107" value="#ee6107"/>
<Variable name="PopularPosts.background.color3" description="background color3" type="color" default="#f0f" value="#f0f"/>
<Variable name="PopularPosts.background.color4" description="background color4" type="color" default="#ff0" value="#ff0"/>
<Variable name="PopularPosts.background.color5" description="background color5" type="color" default="#0ff" value="#0ff"/>
</Group>
*/
Bước 2: Thêm đoạn mã dưới đây vào trước thẻ
]]></b:skin> trong template của bạn.#PopularPosts1 ul{margin:0;padding:5px 0;list-style-type:none}
#PopularPosts1 ul li{position:relative;margin:5px 0;border:0;padding:10px}
#PopularPosts1 ul li:first-child{background:$(PopularPosts.background.color1);width:90%}
#PopularPosts1 ul li:first-child:after{content:"1"}
#PopularPosts1 ul li:first-child + li{background:$(PopularPosts.background.color2);width:85%}
#PopularPosts1 ul li:first-child + li:after{content:"2"}
#PopularPosts1 ul li:first-child + li + li{background:$(PopularPosts.background.color3);width:80%}
#PopularPosts1 ul li:first-child + li + li:after{content:"3"}
#PopularPosts1 ul li:first-child + li + li + li{background:$(PopularPosts.background.color4);width:75%}
#PopularPosts1 ul li:first-child + li + li + li:after{content:"4"}
#PopularPosts1 ul li:first-child + li + li + li + li{background:$(PopularPosts.background.color5);width:70%}
#PopularPosts1 ul li:first-child + li + li + li + li:after{content:"5"}
#PopularPosts1 ul li:first-child:after,#PopularPosts1 ul li:first-child + li:after,#PopularPosts1 ul li:first-child + li + li:after,#PopularPosts1 ul li:first-child + li + li + li:after,#PopularPosts1 ul li:first-child + li + li + li + li:after{position:absolute;top:20px;right:-15px;border-radius:50%;background:#0a960a;width:30px;height:30px;line-height:1em;text-align:center;font-size:28px;color:#fff}
#PopularPosts1 ul li .item-thumbnail{float:left;border:0;margin-right:10px;background:transparent;padding:0;width:40px;height:40px}
#PopularPosts1 ul li a{font-size:12px;color:#444;text-decoration:none}
#PopularPosts1 ul li a:hover{color:#222;text-decoration:none}Bước 3: Vào Chỉnh sửa HTML (không chọn Mở rộng Mẫu Tiện ích) và tìm trong template từ khóa
<b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'/>. Thay thế nó bằng đoạn mã dưới đây.<b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content popular-posts'>
<ul>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='data:showThumbnails == "false"'>
<b:if cond='data:showSnippets == "false"'>
<a expr:href='data:post.href' rel='bookmark' expr:title='data:post.title'><data:post.title/></a>
<b:else/>
<a expr:href='data:post.href' rel='bookmark' expr:title='data:post.snippet'><data:post.title/></a>
</b:if>
<b:else/>
<b:if cond='data:showSnippets == "false"'>
<b:if cond='data:post.thumbnail'>
<img expr:alt='data:post.title' class='item-thumbnail' expr:src='data:post.thumbnail'/>
<b:else/>
<img alt='no image' class='item-thumbnail' src='http://lh3.ggpht.com/--Z8SVBQZ4X8/TdDxPVMl_sI/AAAAAAAAAAA/jhAgjCpZtRQ/no-image.png'/>
</b:if>
<a expr:href='data:post.href' rel='bookmark' expr:title='data:post.title'><data:post.title/></a>
<div class='clear'/>
<b:else/>
<b:if cond='data:post.thumbnail'>
<img expr:alt='data:post.title' class='item-thumbnail' expr:src='data:post.thumbnail'/>
<b:else/>
<img alt='no image' class='item-thumbnail' src='http://lh3.ggpht.com/--Z8SVBQZ4X8/TdDxPVMl_sI/AAAAAAAAAAA/jhAgjCpZtRQ/no-image.png'/>
</b:if>
<a expr:href='data:post.href' rel='bookmark' expr:title='data:post.snippet'><data:post.title/></a>
<div class='clear'/>
</b:if>
</b:if>
</li>
</b:loop>
</ul>
</div>
</b:includable>
</b:widget>
Bước 4: Quay trở lại Bố cục và chọn Chỉnh sửa widget Popular Posts. Chọn Hiển thị tối đa 5 bài đăng, các thông số còn lại lựa chọn theo ý bạn.
Để dễ dàng cho mọi người thay đổi màu nền mình đã sử dụng Trình thiết kế Mẫu của Blogger. Bạn vào Thiết kế → Trình thiết kế Mẫu → Nâng cao → PopularPosts Backgrounds và thay đổi lần lượt background color1, background color2, background color3, background color4, background color5 theo ý muốn.Nguồn: http://blog.duypham.info
Tạo logo liên kết chạy ngang
 Đối với các blog riêng tư, không muốn chia sẽ cùng mọi người thì việc liên kết không đáng quan tâm. Tuy nhiên đối với các blog phục vụ công chúng thì việc muốn được nhiều người biết đến blog mình là điều rất quan trọng. Một trong những cách làm cho đọc giả tìm đến blog là liên kết với các blog khác có cùng chủ đê. Khi liên kết của bạn quá nhiều nó sẽ chiếm một không gian đáng kể trên nền blog của bạn, để giảm thiểu việc này bạn có thể cho nó chạy ngang hoặc dọc trên blog của bạn. bạn có thể tham khảo cách tạo logo liên kết chạy ngang từ trái sang phải bên dưới (Theo yêu cầu của bạn Libra)
Đối với các blog riêng tư, không muốn chia sẽ cùng mọi người thì việc liên kết không đáng quan tâm. Tuy nhiên đối với các blog phục vụ công chúng thì việc muốn được nhiều người biết đến blog mình là điều rất quan trọng. Một trong những cách làm cho đọc giả tìm đến blog là liên kết với các blog khác có cùng chủ đê. Khi liên kết của bạn quá nhiều nó sẽ chiếm một không gian đáng kể trên nền blog của bạn, để giảm thiểu việc này bạn có thể cho nó chạy ngang hoặc dọc trên blog của bạn. bạn có thể tham khảo cách tạo logo liên kết chạy ngang từ trái sang phải bên dưới (Theo yêu cầu của bạn Libra)DEMO
1. Đầu tiên bạn hãy đăng nhập vào tài khoản Blogspot2. Tiếp đến vào bố cục (Thiết kế)
3. Tạo 1 phần tử HTML/Javascript 4. Thêm code bên dưới vào phần tử vừa tạo trên
<div style="background:#ddd url(http://lh6.ggpht.com/_BTztXRwC9ik/S5Xrg9zRC4I/AAAAAAAAAlw/5pXWhWlHePY/logo1.png) no-repeat left; border-top:#999 1px solid; border-bottom:#999 1px solid; padding-left:19px;padding-right:2px;width:100%;">Tùy chỉnh: Bạn hãy thay các dòng text màu đỏ trong code thành địa chỉ blog bạn liên kết và các dòng màu xanh thành địa chỉ logo tương ứng.
<marquee onmouseout="this.start()" direction="left" behavior="50" scrollamount="5" height="60" onmouseover="this.stop()" scrolldelay="50" width="511">
<a href="URL liên kết 1" target="blank" ><img style="width: 220px; height: 60px;" src="Link logo 1"/> </a>
<a href="URL liên kết 2" target="blank" ><img style="width: 220px; height: 60px;" src="Link logo 2"/> </a>
<a href="URL liên kết 3" target="blank" ><img style="width: 220px; height: 60px;" src="Link logo 3"/> </a>
<a href="URL liên kết 4" target="blank" ><img style="width: 220px; height: 60px;" src="Link logo 4"/> </a>
<a href="UR Lliên kế 5" target="blank" ><img style="width: 220px; height: 60px;" src="Link logo 5"/> </a>
</marquee></div>
Ở đây mình chỉ cho 5 logo chạy ngang từ trái sang phải nếu muốn thêm nhiều hơn bạn chỉ việc thêm code bên dưới vào sau các logo trên và sửa lại cho phù hợp.
<a href="UR Lliên kế 6" target="blank" ><img style="width: 220px; height: 60px;" src="Link logo 6"/> </a>5. Việc cuối cùng là bạn tìm vị trí thích hợp để đặt nó là xong.
Theo traidatmui.com
Tạo trang in chuyên nghiệp nhiều tùy chọn cho Blogspot
Hiện tại thì Blogger chưa có tính năng tạo trang in cho bài viết như các trang web được thiết kế trên joomla. Các blogger có thủ thuật về tạo nút print bài viết (bạn có thể xem tại đây) tuy nhiên với cách in bài như thế không chuyên nghiệp lắm và nó không loại bỏ được hết những phần thừa của trang blog như những hình ảnh, những tiện ích nhỏ lẻ trên blog đó. Mặc dù có thể thêm phần css để loại bỏ khi in ra, tuy nhiên nó không chuyên nghiệp. Hôm nay mình chia sẻ cùng các bạn các tạo trang in dưới dạng lightbox với Print Friendly, tức là trang in bài viết sẽ hiện ra trước blog và các phần khác của blog sẽ bị che lại giống như hiệu ứng lightbox cho hình ảnh.
Với Print Friendly thì có nhiều lựa chọn cho người dùng khi in bài viết của blog bạn rất tiện lợi,người dụng có thể chọn không in hình ảnh trong bài viết chỉ với thao tác đơn giản, có thể save nội dung bài viết của bạn thành file PDF rất dễ dàng và nhanh chóng. Hơn nữa, người dùng hoàn toàn có thể xóa phần nội dung bất kỳ chỉ với cái nhấp chuột để không in nội dung đó ra, ngoài ra nó còn có thể giúp người dùng lựa chọn file chữ để in ra hay save thành file pdf.

» Bắt đầu thủ thuật
1. Đăng nhập vào tài khoản Blogger
2. Vào phần thiết kế (Design)
3. Chọn chỉnh sửa HTML (Edit HTML)
4. Chọn mở rộng mẫu tiện ích (Expand Widget Templates)
5. Tìm đến dòng code sau (Ctrl F)
6. Thêm code bên dưới vào ngay code vừa tìm được
7. Cuối cùng save template lại là xong
Chúc bạn thành công
Nguồn: TRAIDATMUI.com
Với Print Friendly thì có nhiều lựa chọn cho người dùng khi in bài viết của blog bạn rất tiện lợi,người dụng có thể chọn không in hình ảnh trong bài viết chỉ với thao tác đơn giản, có thể save nội dung bài viết của bạn thành file PDF rất dễ dàng và nhanh chóng. Hơn nữa, người dùng hoàn toàn có thể xóa phần nội dung bất kỳ chỉ với cái nhấp chuột để không in nội dung đó ra, ngoài ra nó còn có thể giúp người dùng lựa chọn file chữ để in ra hay save thành file pdf.
Hình ảnh minh họa

» Bắt đầu thủ thuật
1. Đăng nhập vào tài khoản Blogger
2. Vào phần thiết kế (Design)
3. Chọn chỉnh sửa HTML (Edit HTML)
4. Chọn mở rộng mẫu tiện ích (Expand Widget Templates)
5. Tìm đến dòng code sau (Ctrl F)
<div class='post-header-line-1'/>
6. Thêm code bên dưới vào ngay code vừa tìm được
<b:if cond='data:blog.pageType == "item"'><script src='http://cdn.printfriendly.com/printfriendly.js' type='text/javascript'/><span style='float:right;background: url(http://lh3.ggpht.com/_BTztXRwC9ik/TOtCNrGN2qI/AAAAAAAAE94/XAaPXI5ro90/print-this.png) left no-repeat; padding-left: 25px;'><a class='printfriendly' href='#' onclick='window.print(); return false;' title='In bài viết này'>In bài này</a></span></b:if>
7. Cuối cùng save template lại là xong
Chúc bạn thành công
Nguồn: TRAIDATMUI.com
Tự động làm mới trang Web/blog và chuyển hướng

Thông thường muốn làm mới lại trang phải nhấp vào nút chức năng làm mới Refresh (F5) trên trình duyệt để làm mới lại trang blog hoặc website. Tương tự như thế với thủ thuật nhỏ nầy người đọc không cần phải bấm nút refresh trên thanh công cụ mà trang sẽ được làm mới tự động theo thời gian được định trước giúp cập nhật thông tin kịp thời đặc biệt đối với những trang cần cập nhật về giá cả, thị trường chứng khoán, tỉ số...
Chèn đoạn code dưới đây vào giữa thẻ <head> .... </ Head><meta http-equiv="refresh" content="10"/>
Chú ý: content="10" là thời gian làm mới sẽ được thực hiện trong một khoảng là 10 giây. Vì vậy, con số phải được thiết lập này không quá nhanh bởi vì nó có thể gây khó chịu cho người đọc.
Cũng với thủ thuật nầy có thể tạo sự chuyển hướng từ một địa chỉ URL nvào địa chỉ URL khác được chỉ định trước (giống như tạo một đị chỉ liên kết một hình ảnh hay đoan văn bản). Code nầy hữu dụng khi thay đổi về đị chỉ Blog/web hay đưa đến một trang giới thiệu sản phẩm (quảng cáo).
Chèn đoạn code dưới đây vào giữa thẻ <head> .... </ Head>
<Meta http-equiv = "refresh" content = "0; URL = ghi địa chỉ URL đích ở đây "/>
Chú ý: content="0" là thời gian chuyễn hướng đến một trang khác. Nếu muốn chuyển hướng cho người đọc đến một trang khác thì cần tùy chỉnh lại thời gian trên cho thít hợp (đơn vị tính là giây).
Tùy biến label thành tag cloud giống WP
Bạn có thấy tag cloud của WP đẹp không ? , vậy giờ chúng ta sẽ làm giống y hệt nhé , chúng ta sẽ làm cho WP phải lác mắt với sức mạnh blogger.
1.Nói lại code hiển thị số bài đăng trong label của Duypham (blog.duypham.info) :
Bởi vì trong blog chúng ta sẽ có 2 thẻ <data:label.count/> một cho dạng list , một cho dạng tag cloud như trong ảnh của bạn Duy Phạm chụp
Ta thay thế:
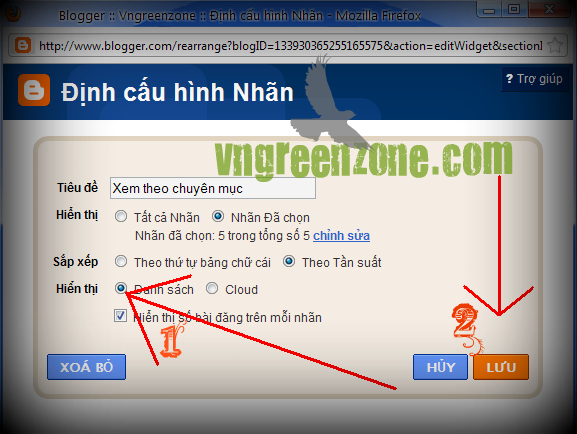
Các bạn vào Thiết Kế >>> Phần tử trang và bấm vào chỉnh sửa , chúng ta sẽ có như hình trên và làm theo 2 bước như trong hình
Sau đó thêm đoạn code sau trước ]]></b:skin> :
1.Nói lại code hiển thị số bài đăng trong label của Duypham (blog.duypham.info) :
Bởi vì trong blog chúng ta sẽ có 2 thẻ <data:label.count/> một cho dạng list , một cho dạng tag cloud như trong ảnh của bạn Duy Phạm chụp
Ta thay thế:
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>Thành:
</b:if>
<b:if cond='data:showFreqNumbers'>
<span dir='ltr'>(<data:label.count/>)</span>
</b:if>
<b:if cond='data:showFreqNumbers'>Rồi tiếp tục:
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url' expr:title='data:label.count + " Bài đăng trong nhãn " + data:label.name'><data:label.name/></a>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:if>
</b:if>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>Thành:
</b:if>
<b:if cond='data:showFreqNumbers'>
<span class='label-count' dir='ltr'>(<data:label.count/>)</span>
</b:if>
<b:if cond='data:showFreqNumbers'>2.Tạo dạng tag cloud:
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url' expr:title='data:label.count + " Bài đăng trong nhãn " + data:label.name'><data:label.name/></a>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:if>
</b:if>
Các bạn vào Thiết Kế >>> Phần tử trang và bấm vào chỉnh sửa , chúng ta sẽ có như hình trên và làm theo 2 bước như trong hình
Sau đó thêm đoạn code sau trước ]]></b:skin> :
.sidebar .list-label-widget-content li{display:inline;font-size:10px;text-transform:uppercase;white-space:nowrap;line-height:2.5em}
.sidebar .list-label-widget-content li a{-moz-border-radius:4px;-o-border-radius:4px;-webkit-border-radius:4px;border-radius:4px;border:1px solid #BBB;padding:3px 6px;opacity:0.7}
.sidebar .list-label-widget-content li a:hover{border:1px solid #F26535}Nếu các bạn thấy không chạy thì hãy làm theo bỏ đoạn css trên và thay bằng đoạn css bên dưới:.list-label-widget-content li{display:inline;font-size:10px;text-transform:uppercase;white-space:nowrap;line-height:2.5em}
.list-label-widget-content li a{-moz-border-radius:4px;-o-border-radius:4px;-webkit-border-radius:4px;border-radius:4px;border:1px solid #BBB;padding:3px 6px;opacity:0.7}
.list-label-widget-content li a:hover{border:1px solid #F26535}Theo: vngreenzone.com
K14 - Pro Menu (với hiệu ứng prodown)
Lấy ý tưởng từ việc thực hiện demo cho bài viết Tạo Menu Thanh menu ngang có sổ dọc xuống mình dự định sẽ updated thủ thuật lên bằng việc tạo các giao diện khác nhau cho menu khi xem ở các trang khác nhau, ví dụ như các trang label. Nhưng sau đó mình nhớ đến kênh14 cũng có menu như vậy (chỉ khác là không có dropdown) mà giao diện lại đẹp nữa, nên mình quyết định Rip menu này. Và ở bài này menu sẽ không có hiệu ứng dropdown, mình dự định sẽ thêm hiệu ứng dropdown trong thời gian tới.
Xem DEMO
Hình ảnh minh họa :
Updated: Đã cập nhật hiệu ứng sổ dọc cho menu, các bạn có thể xem ở bên dưới
Do làm biếng design giao diện cho nó, nên mình lấy hình nên bên kênh 14 về rồi fix lại để giới thiệu cho mọi người. Và sau đây là 1 số tính năng của nó :
- Tự động thay đổi giao diện của menu cho các trang định sẵn.
- có hiệu ứng trang hiện hành (current) trên menu.
- có 6 kiểu giao diện cho các lựa chọn để thay đổi.
Sau đây là các bước thực hiện :
- Tạo 1 widget HTML/javascript ở nơi muốn đặt menu (tốt nhất là trên header của blog), sau đó dán đoạn code bên dưới vào :
<style type="text/css">
#promenu ul li a:hover {text-decoration:none;}
#promenu {
background-repeat: repeat-x;
background-image: url(http://2.bp.blogspot.com/-CAiNwOD8ZxA/Tv31TJIe4kI/AAAAAAAACN0/7cd5Z_NcdV4/s400/1-6-bg.png);
width: 100%;
height: 32px;
}
.menu {
list-style: none;
width: 100%;
margin: auto!important;
}
.menu li {
float: left;
text-align: center;
padding:0!important;
}
.menu li a {
color: white;
}
.menu .active, .menu li:hover {
background-position: 0 -34px;
float: left;
}
.menu .active span, .menu span:hover {
background-position: 100% -34px;
float: left;
line-height: 30px;
height: 30px;
}
.menu li a span {
font: 12px/31px Tahoma;
font-weight: 700;
display: block;
text-align: center;
padding: 0 8px 0 9px;
}
.menusep {
background-position: 0 0;
height: 32px;
line-height: 32px;
width: 2px;
}
</style>
<script type="text/javascript">
//<![CDATA[
var style1=["0px","http://2.bp.blogspot.com/-jD-t7t4sj2o/Tvqdg0eQkKI/AAAAAAAACME/tLwUVbK60qM/s318/style1-sp.png"];
var style2=["-40px","http://2.bp.blogspot.com/-f16OTLOYr8E/TvqdhFEeJlI/AAAAAAAACMA/Yu09XevCqHs/s318/style2-sp.png"];
var style3=["-80px","http://2.bp.blogspot.com/-dEyh5KIz8fw/TvqdmGUVEeI/AAAAAAAACNE/e6kcm5Yp0dM/s318/style3-sp.png"];
var style4=["-120px","http://2.bp.blogspot.com/-2xZHcRiVK7s/TvqdiExbcqI/AAAAAAAACMg/iOGIMpuWO4c/s318/style4-sp.png"];
var style5=["-160px","http://2.bp.blogspot.com/-GGrN1FfltwU/Tvqdje5FCfI/AAAAAAAACMs/fRlPK4rFUns/s318/style5-sp.png"];
var style6=["-200px","http://2.bp.blogspot.com/-OrAhQGI__is/TvqdkKrM4kI/AAAAAAAACM8/dFaWRKt9Kns/s318/style6-sp.png"];
var m0=["http://demo.fandung.com","Home","home_id"];
var m1=["link_menu1","Menu1","m_id1"];
var m2=["link_menu2","Menu2","m_id2"];
var m3=["link_menu3","Menu3","m_id3"];
var m4=["link_menu4","Menu4","m_id4"];
var m5=["link_menu5","Menu5","m_id5"];
var m6=["link_menu6","Menu6","m_id6"];
var ttmenu = [m0,m1,m2,m3,m4,m5,m6];
var n=ttmenu.length;
var list_menu=[];
var list_active=[];
var c_menu='';
var m_homepage='http://demo.fandung.com';
var h_cond=m_homepage+'/search';
var active_cond = location.href;
var home_cond=active_cond.split("?")[0];
var bg_pos='';
var sp_img='';
if (active_cond.indexOf(ttmenu[1][0])!=-1) {bg_pos=style2[0];sp_img=style2[1];}
else if (active_cond.indexOf(ttmenu[2][0])!=-1) {bg_pos=style3[0];sp_img=style3[1];}
else if (active_cond.indexOf(ttmenu[3][0])!=-1) {bg_pos=style4[0];sp_img=style4[1];}
else if (active_cond.indexOf(ttmenu[4][0])!=-1) {bg_pos=style5[0];sp_img=style5[1];}
else if (active_cond.indexOf(ttmenu[5][0])!=-1) {bg_pos=style6[0];sp_img=style6[1];}
else if (active_cond.indexOf(ttmenu[6][0])!=-1) {bg_pos=style2[0];sp_img=style2[1];}
else {bg_pos=style1[0];sp_img=style1[1];}
var mcss = document.createElement('style');
mcss.type = 'text/css';
mcss.innerHTML = '#promenu {background-position: 0 '+bg_pos+'} .menu li:hover, .menu .active, .menu .active span, .menusep, .menu span:hover {background-image: url('+sp_img+')}';
document.body.appendChild(mcss);
c_menu +='<div id="promenu"><ul class="menu">';
for (var i=0;i<n;i++) {
if ((home_cond==m_homepage)||(home_cond==h_cond)) {list_active[0]='class="active"';}
else if (active_cond.indexOf(ttmenu[i][0])!=-1) {list_active[i]='class="active"';} else {list_active[i]='';}
list_menu[i]='<li><a href="'+ttmenu[i][0]+'" '+list_active[i]+' id="'+ttmenu[i][2]+'"><span>'+ttmenu[i][1]+'</span></a></li>';
c_menu +=list_menu[i];
if (i<n-1) {c_menu +='<li class="menusep"> </li>';}
}
c_menu +='</ul></div>';
document.write(c_menu);
//]]>
</script>
#promenu ul li a:hover {text-decoration:none;}
#promenu {
background-repeat: repeat-x;
background-image: url(http://2.bp.blogspot.com/-CAiNwOD8ZxA/Tv31TJIe4kI/AAAAAAAACN0/7cd5Z_NcdV4/s400/1-6-bg.png);
width: 100%;
height: 32px;
}
.menu {
list-style: none;
width: 100%;
margin: auto!important;
}
.menu li {
float: left;
text-align: center;
padding:0!important;
}
.menu li a {
color: white;
}
.menu .active, .menu li:hover {
background-position: 0 -34px;
float: left;
}
.menu .active span, .menu span:hover {
background-position: 100% -34px;
float: left;
line-height: 30px;
height: 30px;
}
.menu li a span {
font: 12px/31px Tahoma;
font-weight: 700;
display: block;
text-align: center;
padding: 0 8px 0 9px;
}
.menusep {
background-position: 0 0;
height: 32px;
line-height: 32px;
width: 2px;
}
</style>
<script type="text/javascript">
//<![CDATA[
var style1=["0px","http://2.bp.blogspot.com/-jD-t7t4sj2o/Tvqdg0eQkKI/AAAAAAAACME/tLwUVbK60qM/s318/style1-sp.png"];
var style2=["-40px","http://2.bp.blogspot.com/-f16OTLOYr8E/TvqdhFEeJlI/AAAAAAAACMA/Yu09XevCqHs/s318/style2-sp.png"];
var style3=["-80px","http://2.bp.blogspot.com/-dEyh5KIz8fw/TvqdmGUVEeI/AAAAAAAACNE/e6kcm5Yp0dM/s318/style3-sp.png"];
var style4=["-120px","http://2.bp.blogspot.com/-2xZHcRiVK7s/TvqdiExbcqI/AAAAAAAACMg/iOGIMpuWO4c/s318/style4-sp.png"];
var style5=["-160px","http://2.bp.blogspot.com/-GGrN1FfltwU/Tvqdje5FCfI/AAAAAAAACMs/fRlPK4rFUns/s318/style5-sp.png"];
var style6=["-200px","http://2.bp.blogspot.com/-OrAhQGI__is/TvqdkKrM4kI/AAAAAAAACM8/dFaWRKt9Kns/s318/style6-sp.png"];
var m0=["http://demo.fandung.com","Home","home_id"];
var m1=["link_menu1","Menu1","m_id1"];
var m2=["link_menu2","Menu2","m_id2"];
var m3=["link_menu3","Menu3","m_id3"];
var m4=["link_menu4","Menu4","m_id4"];
var m5=["link_menu5","Menu5","m_id5"];
var m6=["link_menu6","Menu6","m_id6"];
var ttmenu = [m0,m1,m2,m3,m4,m5,m6];
var n=ttmenu.length;
var list_menu=[];
var list_active=[];
var c_menu='';
var m_homepage='http://demo.fandung.com';
var h_cond=m_homepage+'/search';
var active_cond = location.href;
var home_cond=active_cond.split("?")[0];
var bg_pos='';
var sp_img='';
if (active_cond.indexOf(ttmenu[1][0])!=-1) {bg_pos=style2[0];sp_img=style2[1];}
else if (active_cond.indexOf(ttmenu[2][0])!=-1) {bg_pos=style3[0];sp_img=style3[1];}
else if (active_cond.indexOf(ttmenu[3][0])!=-1) {bg_pos=style4[0];sp_img=style4[1];}
else if (active_cond.indexOf(ttmenu[4][0])!=-1) {bg_pos=style5[0];sp_img=style5[1];}
else if (active_cond.indexOf(ttmenu[5][0])!=-1) {bg_pos=style6[0];sp_img=style6[1];}
else if (active_cond.indexOf(ttmenu[6][0])!=-1) {bg_pos=style2[0];sp_img=style2[1];}
else {bg_pos=style1[0];sp_img=style1[1];}
var mcss = document.createElement('style');
mcss.type = 'text/css';
mcss.innerHTML = '#promenu {background-position: 0 '+bg_pos+'} .menu li:hover, .menu .active, .menu .active span, .menusep, .menu span:hover {background-image: url('+sp_img+')}';
document.body.appendChild(mcss);
c_menu +='<div id="promenu"><ul class="menu">';
for (var i=0;i<n;i++) {
if ((home_cond==m_homepage)||(home_cond==h_cond)) {list_active[0]='class="active"';}
else if (active_cond.indexOf(ttmenu[i][0])!=-1) {list_active[i]='class="active"';} else {list_active[i]='';}
list_menu[i]='<li><a href="'+ttmenu[i][0]+'" '+list_active[i]+' id="'+ttmenu[i][2]+'"><span>'+ttmenu[i][1]+'</span></a></li>';
c_menu +=list_menu[i];
if (i<n-1) {c_menu +='<li class="menusep"> </li>';}
}
c_menu +='</ul></div>';
document.write(c_menu);
//]]>
</script>
Một vài hướng dẫn :
- Việc đầu tiên là thay http://demo.fandung.com thành tên miền của blog bạn, nhớ là không có dấu (/) theo sau tên miền.
- Để thêm menu, bớt menu, thay đổi tên hiển thị của menu, thay đổi link liên kết của menu,... các bạn chỉnh sửa ở đoạn code như bên dưới :
...
...
var m0=["http://demo.fandung.com","Home","home_id"];
var m1=["link_menu1","Menu1","m_id1"];
var m2=["link_menu2","Menu2","m_id2"];
var m3=["link_menu3","Menu3","m_id3"];
var m4=["link_menu4","Menu4","m_id4"];
var m5=["link_menu5","Menu5","m_id5"];
var m6=["link_menu6","Menu6","m_id6"];
var ttmenu = [m0,m1,m2,m3,m4,m5,m6];
...
...
- http://demo.fandung.com thay bằng địa chỉ trang chủ của blog bạn...
var m0=["http://demo.fandung.com","Home","home_id"];
var m1=["link_menu1","Menu1","m_id1"];
var m2=["link_menu2","Menu2","m_id2"];
var m3=["link_menu3","Menu3","m_id3"];
var m4=["link_menu4","Menu4","m_id4"];
var m5=["link_menu5","Menu5","m_id5"];
var m6=["link_menu6","Menu6","m_id6"];
var ttmenu = [m0,m1,m2,m3,m4,m5,m6];
...
...
- link_menu1, link_menu2, ... là đia chỉ liên kết của các menu.
- Menu1, Menu2, ... là tên hiển thị của các menu.
- nếu muốn thêm nhiều menu nữa thì các bạn thêm code tương tự như bên dưới :
...
...
var m0=["http://demo.fandung.com","Home","home_id"];
var m1=["link_menu1","Menu1","m_id1"];
var m2=["link_menu2","Menu2","m_id2"];
var m3=["link_menu3","Menu3","m_id3"];
var m4=["link_menu4","Menu4","m_id4"];
var m5=["link_menu5","Menu5","m_id5"];
var m6=["link_menu6","Menu6","m_id6"];
var m7=["link_menu7","Menu7","m_id7"];
var m8=["link_menu8","Menu8","m_id8"];
var ttmenu = [m0,m1,m2,m3,m4,m5,m6,m7,m8];
...
...
- để tùy chọn style cho menu ở mỗi trang, các bạn chỉnh sửa ở đoạn code bên dưới :...
var m0=["http://demo.fandung.com","Home","home_id"];
var m1=["link_menu1","Menu1","m_id1"];
var m2=["link_menu2","Menu2","m_id2"];
var m3=["link_menu3","Menu3","m_id3"];
var m4=["link_menu4","Menu4","m_id4"];
var m5=["link_menu5","Menu5","m_id5"];
var m6=["link_menu6","Menu6","m_id6"];
var m7=["link_menu7","Menu7","m_id7"];
var m8=["link_menu8","Menu8","m_id8"];
var ttmenu = [m0,m1,m2,m3,m4,m5,m6,m7,m8];
...
...
...
...
if (active_cond.indexOf(ttmenu[1][0])!=-1) {bg_pos=style2[0];sp_img=style2[1];}
else if (active_cond.indexOf(ttmenu[2][0])!=-1) {bg_pos=style3[0];sp_img=style3[1];}
else if (active_cond.indexOf(ttmenu[3][0])!=-1) {bg_pos=style4[0];sp_img=style4[1];}
else if (active_cond.indexOf(ttmenu[4][0])!=-1) {bg_pos=style5[0];sp_img=style5[1];}
else if (active_cond.indexOf(ttmenu[5][0])!=-1) {bg_pos=style6[0];sp_img=style6[1];}
else if (active_cond.indexOf(ttmenu[6][0])!=-1) {bg_pos=style2[0];sp_img=style2[1];}
else {bg_pos=style1[0];sp_img=style1[1];}
...
...
- ttmenu[1][0], ttmenu[2][0], ..., ttmenu[6][0] ; đây là các phần tử trong mảng 2 chiều ttmenu, tương ứng với địa chỉ liên kết của các menu : Menu1, Menu2, ..., Menu6...
if (active_cond.indexOf(ttmenu[1][0])!=-1) {bg_pos=style2[0];sp_img=style2[1];}
else if (active_cond.indexOf(ttmenu[2][0])!=-1) {bg_pos=style3[0];sp_img=style3[1];}
else if (active_cond.indexOf(ttmenu[3][0])!=-1) {bg_pos=style4[0];sp_img=style4[1];}
else if (active_cond.indexOf(ttmenu[4][0])!=-1) {bg_pos=style5[0];sp_img=style5[1];}
else if (active_cond.indexOf(ttmenu[5][0])!=-1) {bg_pos=style6[0];sp_img=style6[1];}
else if (active_cond.indexOf(ttmenu[6][0])!=-1) {bg_pos=style2[0];sp_img=style2[1];}
else {bg_pos=style1[0];sp_img=style1[1];}
...
...
- ở trên menu0, tức là menu HOME mình cho style mặc định là style1. cùng style với các trang liên kết không có trong menu (ví dụ các trang archive hoặc trang bài viết, ...) , hoặc các liên kết không được chọn style để hiển thị.
- code trên sẽ được hình dung như bên dưới :
Menu0 ------ style1
Menu1 ------ style2
Menu2 ------ style3
Menu3 ------ style4
Menu4 ------ style5
Menu5 ------ style6
Menu6 ------ style2
Trang khác ------ style1
- Nếu muốn thay đổi style cho các trang, các bạn chỉ cần đổi tên style1, style2,... thành các style khác là được. tức là các vị trí trong code bên dưới :Menu1 ------ style2
Menu2 ------ style3
Menu3 ------ style4
Menu4 ------ style5
Menu5 ------ style6
Menu6 ------ style2
Trang khác ------ style1
...
...
if (active_cond.indexOf(ttmenu[1][0])!=-1) {bg_pos=style2[0];sp_img=style2[1];}
else if (active_cond.indexOf(ttmenu[2][0])!=-1) {bg_pos=style3[0];sp_img=style3[1];}
else if (active_cond.indexOf(ttmenu[3][0])!=-1) {bg_pos=style4[0];sp_img=style4[1];}
else if (active_cond.indexOf(ttmenu[4][0])!=-1) {bg_pos=style5[0];sp_img=style5[1];}
else if (active_cond.indexOf(ttmenu[5][0])!=-1) {bg_pos=style6[0];sp_img=style6[1];}
else if (active_cond.indexOf(ttmenu[6][0])!=-1) {bg_pos=style2[0];sp_img=style2[1];}
else {bg_pos=style1[0];sp_img=style1[1];}
...
...
...
if (active_cond.indexOf(ttmenu[1][0])!=-1) {bg_pos=style2[0];sp_img=style2[1];}
else if (active_cond.indexOf(ttmenu[2][0])!=-1) {bg_pos=style3[0];sp_img=style3[1];}
else if (active_cond.indexOf(ttmenu[3][0])!=-1) {bg_pos=style4[0];sp_img=style4[1];}
else if (active_cond.indexOf(ttmenu[4][0])!=-1) {bg_pos=style5[0];sp_img=style5[1];}
else if (active_cond.indexOf(ttmenu[5][0])!=-1) {bg_pos=style6[0];sp_img=style6[1];}
else if (active_cond.indexOf(ttmenu[6][0])!=-1) {bg_pos=style2[0];sp_img=style2[1];}
else {bg_pos=style1[0];sp_img=style1[1];}
...
...
- Nếu như có nhiều menu thì các bạn cứ thêm code như bên dưới để chọn style cho nó :
...
...
if (active_cond.indexOf(ttmenu[1][0])!=-1) {bg_pos=style2[0];sp_img=style2[1];}
else if (active_cond.indexOf(ttmenu[2][0])!=-1) {bg_pos=style3[0];sp_img=style3[1];}
else if (active_cond.indexOf(ttmenu[3][0])!=-1) {bg_pos=style4[0];sp_img=style4[1];}
else if (active_cond.indexOf(ttmenu[4][0])!=-1) {bg_pos=style5[0];sp_img=style5[1];}
else if (active_cond.indexOf(ttmenu[5][0])!=-1) {bg_pos=style6[0];sp_img=style6[1];}
else if (active_cond.indexOf(ttmenu[6][0])!=-1) {bg_pos=style2[0];sp_img=style2[1];}
else if (active_cond.indexOf(ttmenu[7][0])!=-1) {bg_pos=style3[0];sp_img=style3[1];}
else if (active_cond.indexOf(ttmenu[8][0])!=-1) {bg_pos=style4[0];sp_img=style4[1];}
else {bg_pos=style1[0];sp_img=style1[1];}
...
...
- lưu ý : ttmenu[7][0], và ttmenu[8][0] là liên kết của các Menu7, và Menu8. ...
if (active_cond.indexOf(ttmenu[1][0])!=-1) {bg_pos=style2[0];sp_img=style2[1];}
else if (active_cond.indexOf(ttmenu[2][0])!=-1) {bg_pos=style3[0];sp_img=style3[1];}
else if (active_cond.indexOf(ttmenu[3][0])!=-1) {bg_pos=style4[0];sp_img=style4[1];}
else if (active_cond.indexOf(ttmenu[4][0])!=-1) {bg_pos=style5[0];sp_img=style5[1];}
else if (active_cond.indexOf(ttmenu[5][0])!=-1) {bg_pos=style6[0];sp_img=style6[1];}
else if (active_cond.indexOf(ttmenu[6][0])!=-1) {bg_pos=style2[0];sp_img=style2[1];}
else if (active_cond.indexOf(ttmenu[7][0])!=-1) {bg_pos=style3[0];sp_img=style3[1];}
else if (active_cond.indexOf(ttmenu[8][0])!=-1) {bg_pos=style4[0];sp_img=style4[1];}
else {bg_pos=style1[0];sp_img=style1[1];}
...
...
- nếu muốn chỉ 1 trang nào đó có giao diện đặc biệt khác với các trang còn lại (ở đây mình ví dụ là trang Menu1) thì đoạn code ở trên sẽ chỉ còn như bên dưới :
...
...
if (active_cond.indexOf(ttmenu[1][0])!=-1) {bg_pos=style2[0];sp_img=style2[1];}
else {bg_pos=style1[0];sp_img=style1[1];}
...
...
- Đoạn code trên có nghĩa là chỉ có trang Menu1 là có giao diện riêng biệt là Style2, còn các trang khác sẽ có giao diện Style1....
if (active_cond.indexOf(ttmenu[1][0])!=-1) {bg_pos=style2[0];sp_img=style2[1];}
else {bg_pos=style1[0];sp_img=style1[1];}
...
...
Như vậy mình hướng dẫn đã xong. các bạn cứ test thử, nếu có trục trặc gì mình sẽ fix lại bài viết và cập nhật thêm hướng dẫn.
----- UPDATED -----
K14 - Promenu (với hiệu ứng sổ dọc)
- ở bản update này, mình sẽ cập nhật thêm tính năng thêm submenu cho menu chính. Tính năng này mình kết hợp từ bài viết "Tạo menu nằm ngang với hiệu ứng sổ dọc".- Để thực hiện việc cập nhật này, các bạn phải xem lại bài viết Tạo Menu Thanh menu ngang có sổ dọc xuống
Xem DEMO
Hình ảnh minh họa :
- Sau đây là code mẫu của thủ thuật đã updated, các bạn thực hiện theo hướng dẫn của bài này và bài Tạo Menu Thanh menu ngang có sổ dọc xuống để có thể chỉnh sửa lại từ code mẫu :
<script src="http://fandung.googlecode.com/svn/trunk/js/dropdown2.js" type="text/javascript"></script>
<style type="text/css">
#promenu ul li a:hover {text-decoration:none;}
#promenu {
background-repeat: repeat-x;
background-image: url(http://2.bp.blogspot.com/-CAiNwOD8ZxA/Tv31TJIe4kI/AAAAAAAACN0/7cd5Z_NcdV4/s400/1-6-bg.png);
width: 100%;
height: 32px;
}
.menu {
list-style: none;
width: 100%;
margin: auto!important;
}
.menu li {
float: left;
text-align: center;
padding:0!important;
}
.menu li a {
color: white;
height:30px;
display:block;
}
.menu .active, .menu li:hover {
background-position: 0 -34px;
float: left;
}
.menu .active span, .menu span:hover {
background-position: 100% -34px;
float: left;
line-height: 30px;
height: 30px;
}
.menu li a span {
font: 12px/31px Tahoma;
font-weight: 700;
display: block;
text-align: center;
padding: 0 8px 0 9px;
}
.menusep {
background-position: 0 0;
height: 32px;
line-height: 32px;
width: 2px;
}
.promenu_sub {
background-repeat: repeat-x;
background-image: url(http://2.bp.blogspot.com/-uScedrU5qn8/TwPW0bQZQmI/AAAAAAAACOE/YYAy3pE_uQQ/s240/1-6-bg_sub2.png);
margin-top:1px;
padding:1px;
color: #fff;;
margin: 1 1px;
padding: 7px 12px;
font-weight:bold;
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
cursor:pointer;
border-top:1px solid #ededed;
}
</style>
<script type="text/javascript">
//<![CDATA[
var style1=["0px","http://2.bp.blogspot.com/-jD-t7t4sj2o/Tvqdg0eQkKI/AAAAAAAACME/tLwUVbK60qM/s318/style1-sp.png"];
var style2=["-40px","http://2.bp.blogspot.com/-f16OTLOYr8E/TvqdhFEeJlI/AAAAAAAACMA/Yu09XevCqHs/s318/style2-sp.png"];
var style3=["-80px","http://2.bp.blogspot.com/-dEyh5KIz8fw/TvqdmGUVEeI/AAAAAAAACNE/e6kcm5Yp0dM/s318/style3-sp.png"];
var style4=["-120px","http://2.bp.blogspot.com/-2xZHcRiVK7s/TvqdiExbcqI/AAAAAAAACMg/iOGIMpuWO4c/s318/style4-sp.png"];
var style5=["-160px","http://2.bp.blogspot.com/-GGrN1FfltwU/Tvqdje5FCfI/AAAAAAAACMs/fRlPK4rFUns/s318/style5-sp.png"];
var style6=["-200px","http://2.bp.blogspot.com/-OrAhQGI__is/TvqdkKrM4kI/AAAAAAAACM8/dFaWRKt9Kns/s318/style6-sp.png"];
var m0=["http://demo.fandung.com","Home","home_id"];
var m1=["/search/label/Label1","Label1","id1"];
var m2=["/search/label/Label2","Label2","id2"];
var m3=["/search/label/Label3","Label3","id3"];
var m4=["/search/label/Label4","Label4","id4"];
var m5=["/search/label/Label5","Label5","id5"];
var m6=["/search/label/Label6","Label6","id6"];
var m7=["/search/label/Label7","Label7","id7"];
var m8=["/search/label/Label8","Label8","id8"];
var m9=["/search/label/Label9","Label9","id9"];
var ttmenu = [m0,m1,m2,m3,m4,m5,m6,m7,m8,m9];
var n=ttmenu.length;
var list_menu=[];
var list_active=[];
var c_menu='';
var m_homepage='http://demo.fandung.com/';
var h_cond=m_homepage+'search';
var active_cond = location.href;
var home_cond=active_cond.split("?")[0];
var bg_pos='';
var sp_img='';
if (active_cond.indexOf(ttmenu[1][0])!=-1) {bg_pos=style2[0];sp_img=style2[1];}
else if (active_cond.indexOf(ttmenu[2][0])!=-1) {bg_pos=style3[0];sp_img=style3[1];}
else if (active_cond.indexOf(ttmenu[3][0])!=-1) {bg_pos=style4[0];sp_img=style4[1];}
else if (active_cond.indexOf(ttmenu[4][0])!=-1) {bg_pos=style5[0];sp_img=style5[1];}
else if (active_cond.indexOf(ttmenu[5][0])!=-1) {bg_pos=style6[0];sp_img=style6[1];}
else if (active_cond.indexOf(ttmenu[6][0])!=-1) {bg_pos=style2[0];sp_img=style2[1];}
else if (active_cond.indexOf(ttmenu[7][0])!=-1) {bg_pos=style3[0];sp_img=style3[1];}
else {bg_pos=style1[0];sp_img=style1[1];}
var mcss = document.createElement('style');
mcss.type = 'text/css';
mcss.innerHTML = '#promenu, .promenu_sub {background-position: 0 '+bg_pos+'} .menu li:hover, .menu .active, .menu .active span, .menusep, .menu span:hover {background-image: url('+sp_img+')}';
document.body.appendChild(mcss);
// submenu
function otab(){document.write('<table border="0" bordercolor="#999" style="background-color: #FFF" cellspacing="0" cellpadding="0">');}
function submn(submn_link,submn_text){ document.write('<tr><td onmouseover="this.style.background=\'url(http://2.bp.blogspot.com/-CAiNwOD8ZxA/Tv31TJIe4kI/AAAAAAAACN0/7cd5Z_NcdV4/s400/1-6-bg.png) repeat-x 0 '+bg_pos+'\'" onmouseout="this.style.background=\'url(http://2.bp.blogspot.com/-uScedrU5qn8/TwPW0bQZQmI/AAAAAAAACOE/YYAy3pE_uQQ/s240/1-6-bg_sub2.png) repeat-x 0 '+bg_pos+'\'" class="promenu_sub" onclick="window.location.href=\''+submn_link+'\'">'+submn_text+'</td></tr>');}
function ctab(){document.write('<\/table>');}
function otab(child_id){document.write('<table id="' + child_id +'" border="0" bordercolor="#999" style="background-color: #FFF" cellspacing="0" cellpadding="0">');}
//submenu
c_menu +='<div id="promenu"><ul class="menu">';
for (var i=0;i<n;i++) {
if ((home_cond==m_homepage)||(home_cond==h_cond)) {list_active[0]='class="active"';}
else if (active_cond.indexOf(ttmenu[i][0])!=-1) {list_active[i]='class="active"';} else {list_active[i]='';}
list_menu[i]='<li><a href="'+ttmenu[i][0]+'" '+list_active[i]+' id="'+ttmenu[i][2]+'"><span>'+ttmenu[i][1]+'</span></a></li>';
c_menu +=list_menu[i];
if (i<n-1) {c_menu +='<li class="menusep"> </li>';}
}
c_menu +='</ul></div>';
document.write(c_menu);
//]]>
</script>
<script type="text/javascript">
otab("id1_child");
submn('link_submenu1.1','Submenu 1.1');
submn('link_submenu1.2','Submenu 1.2');
ctab();
at_attach("id1", "id1_child", "hover", "y", "pointer");
otab("id2_child");
submn('link_submenu2.1','Submenu 2.1');
ctab();
at_attach("id2", "id2_child", "hover", "y", "pointer");
otab("id3_child");
submn('link_submenu3.1','Submenu 3.1');
ctab();
at_attach("id3", "id3_child", "hover", "y", "pointer");
otab("id4_child");
submn('link_submenu4.1','Submenu 4.1');
submn('link_submenu4.2','Submenu 4.2');
submn('link_submenu4.3','Submenu 4.3');
submn('link_submenu4.4','Submenu 4.4');
submn('link_submenu4.5','Submenu 4.5');
submn('link_submenu4.6','Submenu 4.6');
ctab();
at_attach("id4", "id4_child", "hover", "y", "pointer");
otab("id5_child");
submn('link_submenu5.1','Submenu 5.1');
submn('link_submenu5.2','Submenu 5.2');
ctab();
at_attach("id5", "id5_child", "hover", "y", "pointer");
otab("id6_child");
submn('link_submenu6.1','Submenu 6.1');
ctab();
at_attach("id6", "id6_child", "hover", "y", "pointer");
otab("id7_child");
submn('link_submenu7.1','Submenu 7.1');
submn('link_submenu7.2','Submenu 7.2');
submn('link_submenu7.3','Submenu 7.3');
ctab();
at_attach("id7", "id7_child", "hover", "y", "pointer");
otab("id8_child");
submn('link_submenu8.1','Submenu 8.1');
submn('link_submenu8.2','Submenu 8.2');
submn('link_submenu8.3','Submenu 8.3');
submn('link_submenu8.4','Submenu 8.4');
submn('link_submenu8.5','Submenu 8.5');
submn('link_submenu8.6','Submenu 8.6');
submn('link_submenu8.7','Submenu 8.7');
ctab();
at_attach("id8", "id8_child", "hover", "y", "pointer");
</script>
<style type="text/css">
#promenu ul li a:hover {text-decoration:none;}
#promenu {
background-repeat: repeat-x;
background-image: url(http://2.bp.blogspot.com/-CAiNwOD8ZxA/Tv31TJIe4kI/AAAAAAAACN0/7cd5Z_NcdV4/s400/1-6-bg.png);
width: 100%;
height: 32px;
}
.menu {
list-style: none;
width: 100%;
margin: auto!important;
}
.menu li {
float: left;
text-align: center;
padding:0!important;
}
.menu li a {
color: white;
height:30px;
display:block;
}
.menu .active, .menu li:hover {
background-position: 0 -34px;
float: left;
}
.menu .active span, .menu span:hover {
background-position: 100% -34px;
float: left;
line-height: 30px;
height: 30px;
}
.menu li a span {
font: 12px/31px Tahoma;
font-weight: 700;
display: block;
text-align: center;
padding: 0 8px 0 9px;
}
.menusep {
background-position: 0 0;
height: 32px;
line-height: 32px;
width: 2px;
}
.promenu_sub {
background-repeat: repeat-x;
background-image: url(http://2.bp.blogspot.com/-uScedrU5qn8/TwPW0bQZQmI/AAAAAAAACOE/YYAy3pE_uQQ/s240/1-6-bg_sub2.png);
margin-top:1px;
padding:1px;
color: #fff;;
margin: 1 1px;
padding: 7px 12px;
font-weight:bold;
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
cursor:pointer;
border-top:1px solid #ededed;
}
</style>
<script type="text/javascript">
//<![CDATA[
var style1=["0px","http://2.bp.blogspot.com/-jD-t7t4sj2o/Tvqdg0eQkKI/AAAAAAAACME/tLwUVbK60qM/s318/style1-sp.png"];
var style2=["-40px","http://2.bp.blogspot.com/-f16OTLOYr8E/TvqdhFEeJlI/AAAAAAAACMA/Yu09XevCqHs/s318/style2-sp.png"];
var style3=["-80px","http://2.bp.blogspot.com/-dEyh5KIz8fw/TvqdmGUVEeI/AAAAAAAACNE/e6kcm5Yp0dM/s318/style3-sp.png"];
var style4=["-120px","http://2.bp.blogspot.com/-2xZHcRiVK7s/TvqdiExbcqI/AAAAAAAACMg/iOGIMpuWO4c/s318/style4-sp.png"];
var style5=["-160px","http://2.bp.blogspot.com/-GGrN1FfltwU/Tvqdje5FCfI/AAAAAAAACMs/fRlPK4rFUns/s318/style5-sp.png"];
var style6=["-200px","http://2.bp.blogspot.com/-OrAhQGI__is/TvqdkKrM4kI/AAAAAAAACM8/dFaWRKt9Kns/s318/style6-sp.png"];
var m0=["http://demo.fandung.com","Home","home_id"];
var m1=["/search/label/Label1","Label1","id1"];
var m2=["/search/label/Label2","Label2","id2"];
var m3=["/search/label/Label3","Label3","id3"];
var m4=["/search/label/Label4","Label4","id4"];
var m5=["/search/label/Label5","Label5","id5"];
var m6=["/search/label/Label6","Label6","id6"];
var m7=["/search/label/Label7","Label7","id7"];
var m8=["/search/label/Label8","Label8","id8"];
var m9=["/search/label/Label9","Label9","id9"];
var ttmenu = [m0,m1,m2,m3,m4,m5,m6,m7,m8,m9];
var n=ttmenu.length;
var list_menu=[];
var list_active=[];
var c_menu='';
var m_homepage='http://demo.fandung.com/';
var h_cond=m_homepage+'search';
var active_cond = location.href;
var home_cond=active_cond.split("?")[0];
var bg_pos='';
var sp_img='';
if (active_cond.indexOf(ttmenu[1][0])!=-1) {bg_pos=style2[0];sp_img=style2[1];}
else if (active_cond.indexOf(ttmenu[2][0])!=-1) {bg_pos=style3[0];sp_img=style3[1];}
else if (active_cond.indexOf(ttmenu[3][0])!=-1) {bg_pos=style4[0];sp_img=style4[1];}
else if (active_cond.indexOf(ttmenu[4][0])!=-1) {bg_pos=style5[0];sp_img=style5[1];}
else if (active_cond.indexOf(ttmenu[5][0])!=-1) {bg_pos=style6[0];sp_img=style6[1];}
else if (active_cond.indexOf(ttmenu[6][0])!=-1) {bg_pos=style2[0];sp_img=style2[1];}
else if (active_cond.indexOf(ttmenu[7][0])!=-1) {bg_pos=style3[0];sp_img=style3[1];}
else {bg_pos=style1[0];sp_img=style1[1];}
var mcss = document.createElement('style');
mcss.type = 'text/css';
mcss.innerHTML = '#promenu, .promenu_sub {background-position: 0 '+bg_pos+'} .menu li:hover, .menu .active, .menu .active span, .menusep, .menu span:hover {background-image: url('+sp_img+')}';
document.body.appendChild(mcss);
// submenu
function otab(){document.write('<table border="0" bordercolor="#999" style="background-color: #FFF" cellspacing="0" cellpadding="0">');}
function submn(submn_link,submn_text){ document.write('<tr><td onmouseover="this.style.background=\'url(http://2.bp.blogspot.com/-CAiNwOD8ZxA/Tv31TJIe4kI/AAAAAAAACN0/7cd5Z_NcdV4/s400/1-6-bg.png) repeat-x 0 '+bg_pos+'\'" onmouseout="this.style.background=\'url(http://2.bp.blogspot.com/-uScedrU5qn8/TwPW0bQZQmI/AAAAAAAACOE/YYAy3pE_uQQ/s240/1-6-bg_sub2.png) repeat-x 0 '+bg_pos+'\'" class="promenu_sub" onclick="window.location.href=\''+submn_link+'\'">'+submn_text+'</td></tr>');}
function ctab(){document.write('<\/table>');}
function otab(child_id){document.write('<table id="' + child_id +'" border="0" bordercolor="#999" style="background-color: #FFF" cellspacing="0" cellpadding="0">');}
//submenu
c_menu +='<div id="promenu"><ul class="menu">';
for (var i=0;i<n;i++) {
if ((home_cond==m_homepage)||(home_cond==h_cond)) {list_active[0]='class="active"';}
else if (active_cond.indexOf(ttmenu[i][0])!=-1) {list_active[i]='class="active"';} else {list_active[i]='';}
list_menu[i]='<li><a href="'+ttmenu[i][0]+'" '+list_active[i]+' id="'+ttmenu[i][2]+'"><span>'+ttmenu[i][1]+'</span></a></li>';
c_menu +=list_menu[i];
if (i<n-1) {c_menu +='<li class="menusep"> </li>';}
}
c_menu +='</ul></div>';
document.write(c_menu);
//]]>
</script>
<script type="text/javascript">
otab("id1_child");
submn('link_submenu1.1','Submenu 1.1');
submn('link_submenu1.2','Submenu 1.2');
ctab();
at_attach("id1", "id1_child", "hover", "y", "pointer");
otab("id2_child");
submn('link_submenu2.1','Submenu 2.1');
ctab();
at_attach("id2", "id2_child", "hover", "y", "pointer");
otab("id3_child");
submn('link_submenu3.1','Submenu 3.1');
ctab();
at_attach("id3", "id3_child", "hover", "y", "pointer");
otab("id4_child");
submn('link_submenu4.1','Submenu 4.1');
submn('link_submenu4.2','Submenu 4.2');
submn('link_submenu4.3','Submenu 4.3');
submn('link_submenu4.4','Submenu 4.4');
submn('link_submenu4.5','Submenu 4.5');
submn('link_submenu4.6','Submenu 4.6');
ctab();
at_attach("id4", "id4_child", "hover", "y", "pointer");
otab("id5_child");
submn('link_submenu5.1','Submenu 5.1');
submn('link_submenu5.2','Submenu 5.2');
ctab();
at_attach("id5", "id5_child", "hover", "y", "pointer");
otab("id6_child");
submn('link_submenu6.1','Submenu 6.1');
ctab();
at_attach("id6", "id6_child", "hover", "y", "pointer");
otab("id7_child");
submn('link_submenu7.1','Submenu 7.1');
submn('link_submenu7.2','Submenu 7.2');
submn('link_submenu7.3','Submenu 7.3');
ctab();
at_attach("id7", "id7_child", "hover", "y", "pointer");
otab("id8_child");
submn('link_submenu8.1','Submenu 8.1');
submn('link_submenu8.2','Submenu 8.2');
submn('link_submenu8.3','Submenu 8.3');
submn('link_submenu8.4','Submenu 8.4');
submn('link_submenu8.5','Submenu 8.5');
submn('link_submenu8.6','Submenu 8.6');
submn('link_submenu8.7','Submenu 8.7');
ctab();
at_attach("id8", "id8_child", "hover", "y", "pointer");
</script>
- bản updated vẫn chưa hoàn thiện ở phần hiện hiệu ứng thay đổi style cho menu ở các trang submenu, mình sẽ fix sớm khi có thể.
Theo: fandung.com
Tạo ảnh loading đẹp với css và js
Cái thủ thuật này xưa lắm rồi các bạn ạ , nhưng làm thì chúng ta phải có ảnh loading , mà trong khi đó thì các ảnh không được đa dạng và nhìn nó chạy cảm thấy rất nặng , nhưng với cssload.net Chúng ta không phải ngại về vấn đề trên nữa.
1.Thêm .js:
Thêm đoạn js sau vào trước </head> :
Sau đó tạo một widget HTML/Javascript » rồi dán đọan code bên dưới vào:
Theo: vngreenzone
1.Thêm .js:
Thêm đoạn js sau vào trước </head> :
<script type='text/javascript'>2.Đoạn html:
window.onload = detectarCarga;
function detectarCarga() {
document.getElementById("loading").style.display="none";
}
</script>
Sau đó tạo một widget HTML/Javascript » rồi dán đọan code bên dưới vào:
<style>Nếu các bạn không thích thì vào cssload.net để tạo các style khác nhau , và thay chỗ css màu xanh thành đoạn css mà bạn muốn , thay code màu đỏ thành chỗ hiển thị ảnh loading. Đoạn code màu vàng để thay đổi chiều cao cho khung.
#circleG{
width:149.33333333333334px;
}
.circleG{
background-color:#48c7a9;
float:left;
height:32px;
margin-left:17px;
width:32px;
-webkit-animation-name:bounce_circleG;
-webkit-border-radius:21px;
-webkit-animation-duration:1.35s;
-webkit-animation-iteration-count:infinite;
-webkit-animation-direction:linear;
-moz-animation-name:bounce_circleG;
-moz-border-radius:21px;
-moz-animation-duration:1.35s;
-moz-animation-iteration-count:infinite;
-moz-animation-direction:linear;
opacity:0.3}
#circleG_1{
-webkit-animation-delay:0.27s;
-moz-animation-delay:0.27s}
#circleG_2{
-webkit-animation-delay:0.63s;
-moz-animation-delay:0.63s}
#circleG_3{
-webkit-animation-delay:0.8099999999999999s;
-moz-animation-delay:0.8099999999999999s}
@-webkit-keyframes bounce_circleG{
0%{
opacity:0.3}
50%{
opacity:1;
background-color:#19409a}
100%{
opacity:0.3}
}
@-moz-keyframes bounce_circleG{
0%{
opacity:0.3}
50%{
opacity:1;
background-color:#19409a}
100%{
opacity:0.3}
}
</style>
<div border="0" style="position:fixed; width: 100%; height: 70px; z-index: 1; top: 300px; left: 0;" id="loading" align="center"> <table border="0" width="150" cellspacing="0" cellpadding="0" style="border-collapse: collapse" bordercolor="#003300"> <tr> <td align="center"> <div border="0" style="background-color: #000; color: #fff;filter: alpha(opacity=70); opacity: .7; width: 190px; height: 70px; z-index: 1; border-collapse: collapse;-moz-border-radius: 5px;
-webkit-border-radius: 5px;" bordercolor="#006600" align="center"> <b>Đang tải dữ liệu...</b><br /><div id="circleG">
<div id="circleG_1" class="circleG">
</div>
<div id="circleG_2" class="circleG">
</div>
<div id="circleG_3" class="circleG">
</div>
</div> Nhấn F5 nếu đợi quá lâu</div> </td> </tr> </table> </div>
Theo: vngreenzone
BlogSpot cải thiện tính năng SEO cho blog
Một số điểm mới có thể kể ở đây, cụ thể là :
1. Thẻ mô tả
- Tuy đã được hỗ trợ trong phần cài đặt chính nhưng nó vẫn được gom nhóm vào phần tìm kiếm chung cho blog của bạn. Hãy bật nó lên lần nữa nhé.
- Tuy đã được hỗ trợ trong phần cài đặt chính nhưng nó vẫn được gom nhóm vào phần tìm kiếm chung cho blog của bạn. Hãy bật nó lên lần nữa nhé.
2. Lỗi và chuyển hướng
- Bạn đã có thể tạo thông báo lỗi bằng các đoạn mã, hay ảnh hiển thị.
- Tính năng chuyển hướng mới đã được cải thiện, giờ bạn có thể dùng javascript để tạo thêm các link cho mình. Một các hack tag SEO cho blog, mình sẽ sớm công bố tiện ích này, gộp chung nó vào phần tìm kiếm theo tag, keywords của từ khoá.
- Mọi người có thể check thử link sau : .. sieuluoi, bạn sẽ nhận được thông báo Rất tiếc, trang bạn đang tìm trong blog này không tồn tại. Nhưng với vài thủ thuật nhỏ ta sẽ biến nó thành một phần của Blog, như một Website hoàn thiện, hay đúng hơn là hoàn thiện.
3. Robots.txt và tuỳ chỉnh tìm kiếm của Robots.txt.
- Với dự án mở của Blogger này ta có thể mở phần /search bị đóng lâu nay của Blogger.
3. Robots.txt và tuỳ chỉnh tìm kiếm của Robots.txt.
- Với dự án mở của Blogger này ta có thể mở phần /search bị đóng lâu nay của Blogger.
User-agent: * Disallow: /search == > Allow: /search- Chưa biết có thăng thêm index lên Google không nhưng mình tin là có.
Allow: /
- Tuỳ chỉnh các thẻ meta robots mà không cần mó tay vào code temp blog.
Kết chung lại, blogger đang càng ngày càng thân thiện với người dùng, trong năm tới và kể cả ngay về sau này nó còn tiếp tục miễn phí không thì mình không đoán được. Chỉ biết bay giờ mình yêu BlogSpot, một thứ ngon bổ rẻ.
Theo: fandung.com
Nguyễn Kha
[id]Những Trích Đoạn Tân Cổ Hay Nhất;http://www.nhaccuatui.com/nghe?L=C6N28WpRizPI|Cay Đắng Bờ Môi;http://www.nhaccuatui.com/nghe?L=Oge4RVFsU5Kd|Best Songs Collection;http://www.nhaccuatui.com/nghe?L=XRs232c6JHbV Những Bài Tân Cổ Giao Duyên Tuyển Chọn;http://www.nhaccuatui.com/nghe?L=Cxp2JeCqzzl3[/id]
Long Nhật
[id]Sợi Nhớ Sợi Thương;http://www.nhaccuatui.com/nghe?L=Ctj0WT1WPrsS|Cánh Diều Kỉ Niệm;http://www.nhaccuatui.com/nghe?L=d3j0VxeYmnCX|Thương Bà Mẹ Huế;http://www.nhaccuatui.com/nghe?L=WbRTLhC77oC4|Cánh Thiệp Đầu Xuân;http://www.nhaccuatui.com/nghe?L=LScDxMQrqF8o|Tình Huế Chung Vầng Trăng Đợi;http://www.nhaccuatui.com/nghe?L=cMBx7z2VXBUF|[/id]
Trang guugle mới giống hệt google
Việt Nam mới ra đời một trang guugle mới giống hệt google. Mời các bạn cùng Vào Đây xem giao diện và tham khảo một số chức năng tìm kiếm cũng như thông tin thêm về guugle...
Giao diện guugle:
 Thông tin về tên miền:
Thông tin về tên miền:
Tên miền guugle.com.vn
Ngày đăng ký: 02-02-2012
Ngày kích hoạt: 02-02-2012
Ngày hết hạn: 02-02-2013
Tên chủ thể đăng ký sử dụng: Ông Đoàn Xuân Mạnh
Tên giao dịch: 141987262
Địa chỉ: Số 1 Đại Cồ Việt, Hà Nội
Quản lý tại Nhà đăng ký: Công ty TNHH Một thành viên Viễn thông Quốc tế FPT (FTI)
Máy chủ DNS chuyển giao:
+ ns2008.nhanhoa.com.vn
+ ns2009.nhanhoa.com.vn
Địa chỉ: http://guugle.com.vn
Giao diện guugle:
Tên miền guugle.com.vn
Ngày đăng ký: 02-02-2012
Ngày kích hoạt: 02-02-2012
Ngày hết hạn: 02-02-2013
Tên chủ thể đăng ký sử dụng: Ông Đoàn Xuân Mạnh
Tên giao dịch: 141987262
Địa chỉ: Số 1 Đại Cồ Việt, Hà Nội
Quản lý tại Nhà đăng ký: Công ty TNHH Một thành viên Viễn thông Quốc tế FPT (FTI)
Máy chủ DNS chuyển giao:
+ ns2008.nhanhoa.com.vn
+ ns2009.nhanhoa.com.vn
Địa chỉ: http://guugle.com.vn
Thành Long
[id]Túy Quyền 2;http://www.youtube.com/watch?v=OsTzAxeZ8xc|Long thiếu gia;http://www.youtube.com/watch?v=LEf-YUXy1gA|Tôi Là Ai;http://www.youtube.com/watch?v=5Ky-Mn31Z6c|Đảo Lửa;http://www.youtube.com/watch?v=WVp7QJ8_BIo|hài hước võ thuật;http://www.youtube.com/watch?v=PD-gn5eWh-U|Kẻ thắng người thua;http://www.youtube.com/watch?v=TqoFGzABT6k[/id]
Xã đầu tiên đạt 19 tiêu chí
* Không còn hộ nghèo
Trường Tiểu học Hùng Vương, xã Xuân Định đạt chuẩn quốc gia |
TRAO QUYỀN TỰ QUYẾT CHO DÂN
“Sao lại đứng hút thuốc ở đây rồi xả rác nữa thế?”. Đang đứng chăm chú nhìn các cháu nhỏ tung tăng trong sân trường mầm non Xuân Định, câu nói làm tôi giật mình quay lại, người đàn ông đứng sát bên nhìn tôi bằng ánh mắt trách móc. Tôi bối rối rồi xin lỗi và nhặt chiếc vỏ bao thuốc lá nhét vội vào túi.
Dạo một vòng quanh xã Xuân Định, tôi có ngay câu trả lời là tại sao xã này đã sớm “về đích” trong Chương trình xây dựng NTM. Từ những con đường liên xã, liên thôn đến những ngõ hẻm đều đã được trải nhựa hoặc bê tông phẳng lỳ, sạch bong dẫn đến những ngôi nhà khang trang. Cả xã có hơn 1.700 hộ với ngót 10 ngàn nhân khẩu. Năm 2008, có 31 hộ nghèo, đến năm 2011 giảm còn 18 hộ. Và đến nay, không còn hộ nghèo.
Ghé vào UBND xã, Chủ tịch Nguyễn Thanh Hương, một phụ nữ còn rất trẻ, đón tôi bằng nụ cười tươi. Chị kể: “Ngay từ những năm 2000, lãnh đạo xã đã trăn trở là làm sao để đời sống bà con đi lên. Và, chúng tôi xác định muốn phát triển sản xuất thì nhất thiết phải có cơ sở hạ tầng vững chắc. Bên cạnh đó, chúng tôi làm công tác tuyên truyền sâu rộng để người dân hiểu là họ đóng góp công, của để xây dựng địa phương chính là làm cho họ hưởng. Cuối cùng, yếu tố rất quan trọng là sự đoàn kết một lòng từ trên xuống dưới của người dân. Lãnh đạo xã đã biết tận dụng sức mạnh tập thể này".
Chị Hương nhớ lại: "Hồi đó chưa có Chương trình NTM nên tất cả những con đường ngõ xóm được trải bê tông như anh thấy đều là do dân đóng góp, từ kinh phí đến công lao động. Có những con đường chúng tôi thuê thiết kế, thi công, nhưng cũng có những con đường do chính những người dân sống trong đó tự họp lại, bàn tính và sau đó họ làm theo ý họ. Xã chỉ làm “trọng tài” và khi cần thì tư vấn. Ban đầu chỉ có vài chỗ làm, sau đó các khu vực khác thấy vậy cũng làm theo, dần dần trở thành một phong trào. Và đến nay thì 100% đường giao thông trong xã đã đạt chuẩn NTM. Chúng tôi được như hôm nay, phần lớn là do dân”.
PHẤN ĐẤU 60 TRIỆU ĐỒNG/NGƯỜI
Song song với việc đầu tư cơ sở hạ tầng, chính quyền khuyến khích bà con trồng các loại cây có năng suất cao như sầu riêng, chôm chôm, bắp lai… thay thế những cây trồng truyền thống năng suất thấp, áp dụng các tiến bộ KHKT vào sản xuất.
Hiện nay cây sầu riêng, chôm chôm cho thu nhập trung bình 200 triệu/hécta, mít Thái cho thu nhập bình quân từ 100 triệu đồng/hécta. Xã còn phát triển khá mạnh nghề nuôi trồng nấm mèo theo phương pháp bán công nghiệp. Nếu như trước đây, để làm ra được 10 ngàn bịch nấm phải mất 6 công lao động, nay với phương pháp đóng bịch bằng máy chỉ tốn khoảng 2 công lao động và đạt độ đồng đều nên năng suất nấm tăng cao hơn. Hiện Xuân Định có 49 hộ nuôi trồng nấm mèo, hàng năm cung cấp ra thị trường 380 tấn nấm.
Điểm đổi thay dễ nhận thấy nhất ở Xuân Định hôm nay chính là đời sống của người dân ngày một nâng cao. Trong 7 năm, người dân đã chuyển đổi được 420 hécta cà phê năng suất thấp sang trồng cây ăn trái có giá trị cao gấp 5 lần. Nếu như năm 2008, Xuân Định chỉ có 8 trang trại chăn nuôi quy mô nhỏ thì đến nay đã có tới 56 trang trại sản xuất heo giống, heo thịt quy mô. Hiện xã đã có 9 câu lạc bộ năng suất cao hoạt động rất hiệu quả. Các thành viên trong CLB không chỉ hỗ trợ nhau về kỹ thuật, vốn sản xuất mà còn giúp tìm đầu ra cho nông sản.
Hiện nay Xuân Định đang khởi công xây dựng khu chợ đầu mối tại ấp Bảo Định (ngay mặt tiền QL1A), diện tích 30.000m2, tổng kinh phí hơn 38 tỷ đồng. Sau khi hoàn thành, khu chợ này sẽ là nơi trung chuyển nông sản, thực phẩm lớn nhất nhì khu vực cửa ngõ miền Đông đến TPHCM và các tỉnh miền Tây, tạo điều kiện cho nông sản có đầu ra thuận lợi. Bên cạnh đó, xã đã quy hoạch xong khu chăn nuôi gia súc tập trung theo công nghệ cao tại ấp Bảo Định và tiếp tục mở rộng thêm các vùng chăn nuôi heo theo hướng trang trại. |
Nhờ phát triển kinh tế vững chắc nên hiện nay Xuân Định đã xóa sổ nhà tranh, 100% số hộ có điện sinh hoạt, nước sạch, nhà vệ sinh đạt chuẩn, phương tiện nghe nhìn. Năm 2008, xã đã hoàn thành phổ cập giáo dục THPT. Hiện 4/4 trường học trong xã đã được công nhận đạt chuẩn quốc gia. Trạm y tế xã có 6 cán bộ y tế, trong đó có 1 bác sĩ. Hơn một nửa số dân tham gia bảo hiểm y tế.
“Chúng tôi đã xây dựng NTM từ lâu lắm rồi. Làm cho mình, con cháu mình hưởng mà, sao lại không ủng hộ chứ. Xã này nhà nào cũng đóng góp, mà còn đóng góp nhiều nữa. Không ít nhà sẵn sàng hiến đất có cây ăn trái như chôm chôm, mít năng suất vài chục triệu/năm để làm đường. Ủng hộ đến thế mới được như vậy đấy”, ông Phạm Việt Hồng, một người dân ở ấp Bảo Thị nói.
Khương Hồng Thủy -Báo Nông nghiệp
Văn bản PL người có công
An Giang
Info TV
Đăng ký:
Bài đăng (Atom)










0 nhận xét: