Tiện ích "Recent posts" với hiệu ứng trượt từ jQuery
 - Bài viết này mình sẽ lại giới thiệu cho các bạn một ứng dụng khác nữa của jQuery cho tiện ích Recent posts. Với hiệu ứng ẩn hiện mô tả bài viết (ảnh thumbnail và phần tóm tắt) khi ta click chuột vào thanh header tương ứng của bài viết đó.
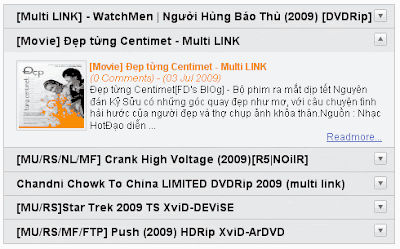
- Bài viết này mình sẽ lại giới thiệu cho các bạn một ứng dụng khác nữa của jQuery cho tiện ích Recent posts. Với hiệu ứng ẩn hiện mô tả bài viết (ảnh thumbnail và phần tóm tắt) khi ta click chuột vào thanh header tương ứng của bài viết đó.Hình ảnh minh họa :

Bắt đầu thủ thuật:
1. Vào bố cục
2. Vào chỉnh sửa code HTML
3. chèn đọan code bên dưới vào trước thẻ đóng </head>
<script type="text/javascript" src="http://data.fandung.com/js/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".accordion h3:first").addclass("active");
$(".accordion p:not(:first)").hide();
$(".accordion h3").click(function(){
$(this).next("p").slidetoggle("slow")
.siblings("p:visible").slideup("slow");
$(this).toggleclass("active");
$(this).siblings("h3").removeclass("active");
});
});
</script>
<style type="text/css">
.accordion {
width: 480px;
border-bottom: solid 1px #c4c4c4;
}
.accordion h3 {
background: #e9e7e7 url(http://www.webdesignerwall.com/demo/jquery/images/arrow-square.gif) no-repeat right -51px;
padding: 7px 15px;
margin: 0;
font: bold 120%/100% arial, helvetica, sans-serif;
border: solid 1px #c4c4c4;
border-bottom: none;
cursor: pointer;
}
.accordion h3:hover {
background-color: #e3e2e2;
}
.accordion h3.active {
background-position: right 5px;
}
.accordion p {
background: #f7f7f7;
margin: 0;
padding: 10px 15px 20px;
border-left: solid 1px #c4c4c4;
border-right: solid 1px #c4c4c4;
}
</style>
4. save template.
5. tạo 1 widget html/javascript rồi dán code bên dưới vào:
<script language="javascript">
imgr = new array();
imgr[0] = "http://sites.google.com/site/fdblogsite/home/nothumbnail.gif";
showrandomimg = true;
jimgwidth = 80;
jimgheight = 80;
jfntsize = 12;
jacolor = "#e67c15";
jabold = true;
jtext = "comments";
jshowpostdate = true;
jsummarypost = 200;
summaryfontsize = 12;
summarycolor = "#000";
numposts = 6;
label = "film";
home_page = "http://www.fandung.com/";
</script>
<div class="accordion">
<script src="http://data.fandung.com/js/recent-post-jquery/accordion/j-label-fix.js" type="text/javascript"></script>
</div>
- tùy chỉnh lại những đọan code im đậm cho phù hợp với blog của bạn.(xem các thủ thuật recent posts cơ bản để hiểu rõ hơn)
- nếu muốn hiển thị bài viết cho cả blog thì đổi link javascript(code màu xanh) ở trên thành link bên dưới:
http://data.fandung.com/js/recent-post-jquery/accordion/j-post-fix.js
tham khảo hiệu ứng jquery từ web designer wall
chúc các bạn thành công.
Đăng ký:
Đăng Nhận xét (Atom)

0 nhận xét: